Project Type: School | Team Project
Technology Used: HTML, CSS, JavaScript, and PHP
Technology Used: HTML, CSS, JavaScript, and PHP
Team Members:
Akinjide Akinwale
Thiago Aragao
Nathan King
Project Description:
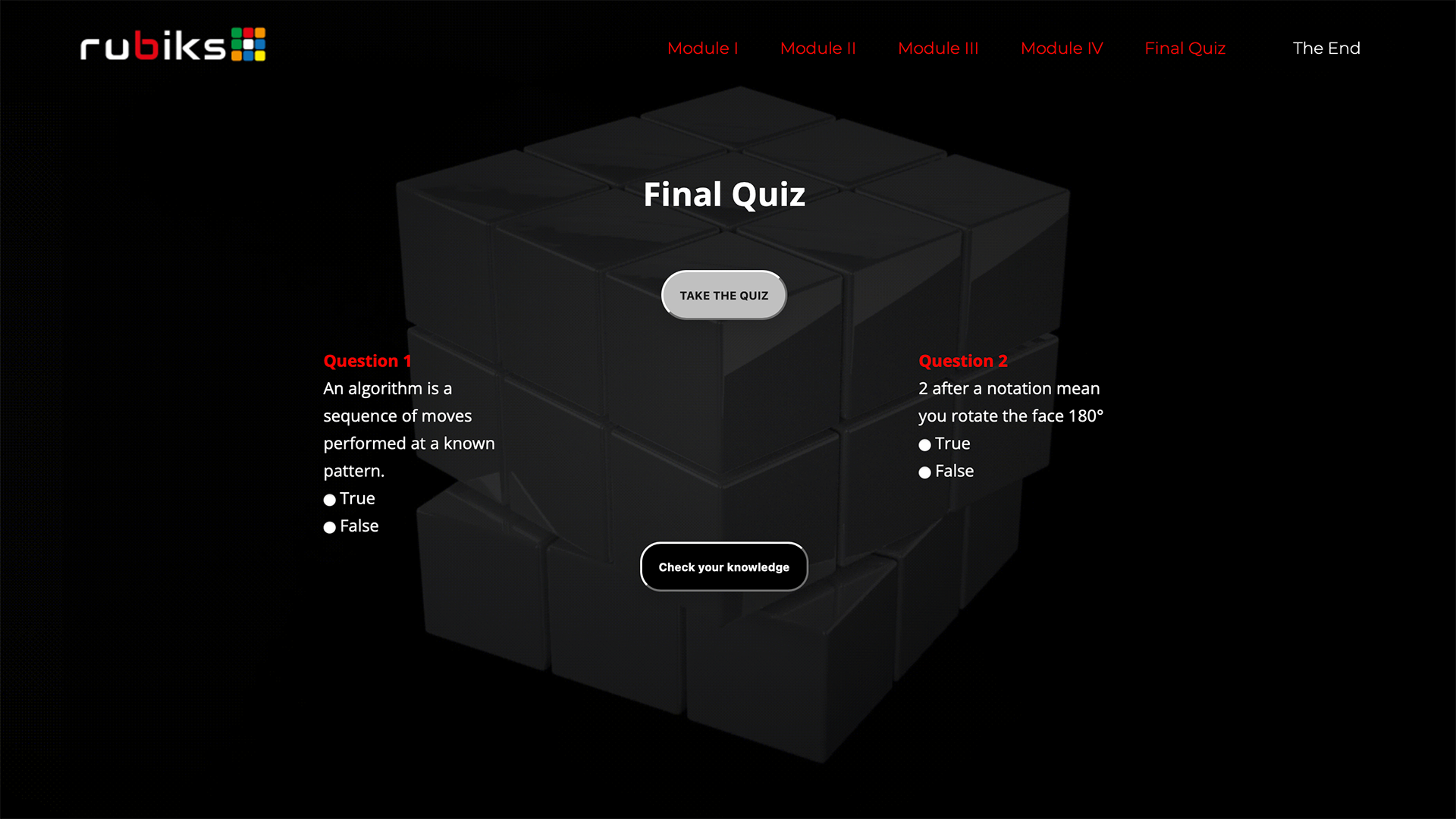
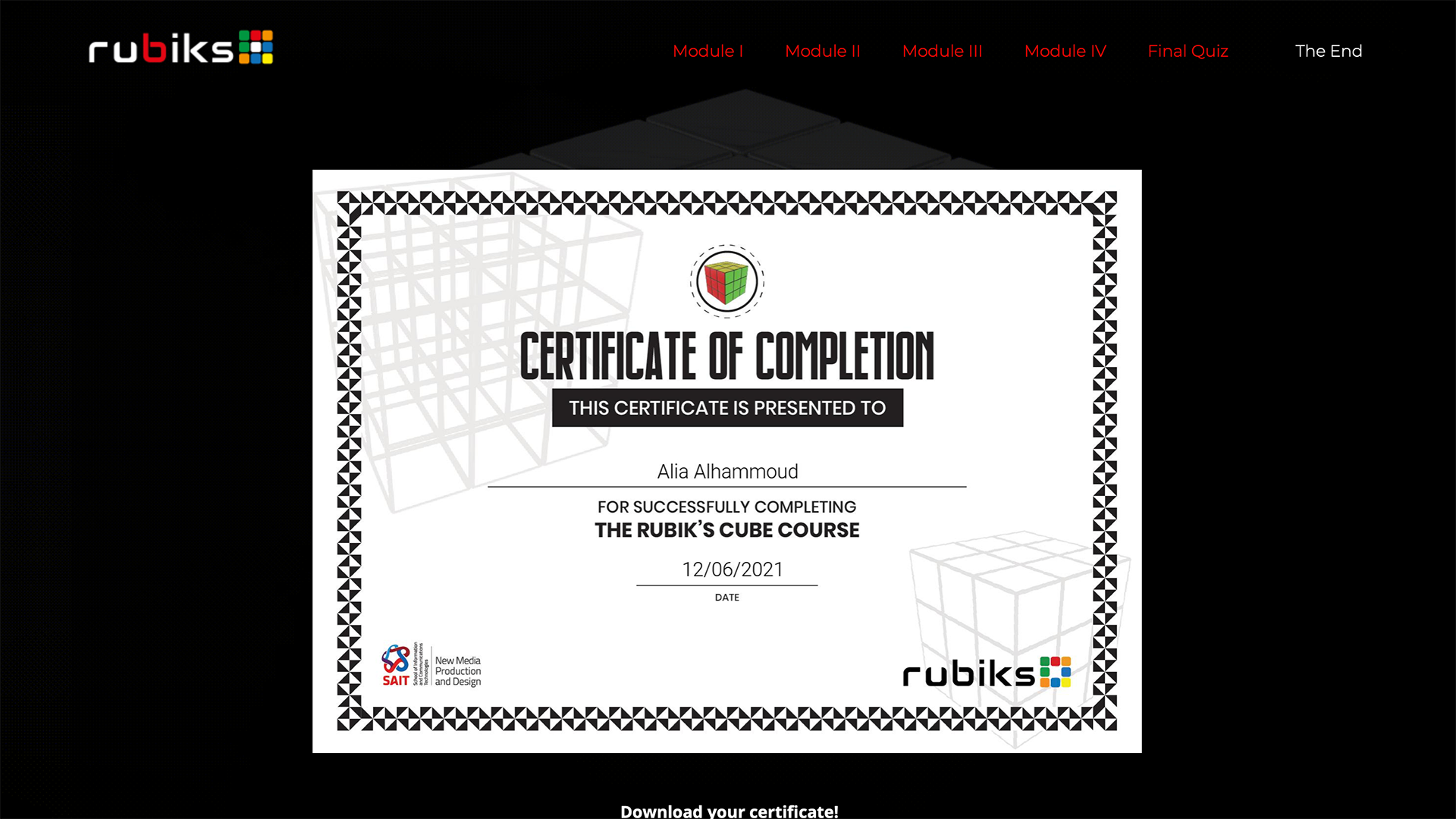
Rubiks is a group project where my group and I decided to teach people how to solve the Rubik's cube. We created this project using our skills in video editing, 3D animation, UI design, and web development. I was in charge of creating the website based on the design created by our UI designer. Taking this further, I decided to add a function to issue the viewers a certificate with their name and the date when they completed all the quizzes using PHP.
Challenges Encountered:
Some of the challenges I faced while working on this project were having a video background, creating a function to show quizzes after the previous module is finished, and adding text to the final certificate.
For the website's background, I decided to convert the video to a GIF which can help to speed up the performance of the website. I used sessions and created "If" statements to make sure that the user doesn't have access to the next module before finishing the previous quiz. Finally, I was able to add text to the pdf certificate using "imagettftext" in PHP.
For the website's background, I decided to convert the video to a GIF which can help to speed up the performance of the website. I used sessions and created "If" statements to make sure that the user doesn't have access to the next module before finishing the previous quiz. Finally, I was able to add text to the pdf certificate using "imagettftext" in PHP.
Sneak Peek: